Share This Article
Selecting the perfect program for your upcoming project will influence its potency and features. And I don’t have to state that a poorly designed app will overheat the end-user’s device, cause lags, and glitches. This is where the long-awaited encounter between Flutter and React Native occurs, and the encounter between two prevailing frameworks, in particular, is Flutter vs React Native.
Between cross-platform and native, no doubt, the native platform is still seen as the best technical approach to develop fluid and well-operating mobile applications. But, it is very draggy and hefty for the programming and development teams to manage a separate native codebase for each mobile OS.
That is why, presently, every application development team selects either Flutter or React Native for developing mobile applications.
Therefore, like every other person, we also ask one question- which one is the best: Flutter vs React Native.
Are you not sure which technology to choose for developing applications more quickly and lowering the cost with cross-platform development?
We will help you out here. In this article, we intend to compare and state the differences between Flutter and React Native.
We will differentiate Flutter vs React Native from the application owner’s point of view so that you can easily identify which framework or cross-platform is the best fit for your upcoming project.
First, let’s cover the basic and crucial details about Flutter and React Native.
A Quick Go Through: Flutter
Flutter is a handy User Interface tool that makes use of the Dart programming language. To illustrate, it is a Google UI framework and a comprehensive application software development kit, with all widgets and tools.
Flutter permits cross-platform app development. Flutter aims at desktops, mobile, and websites from a single codebase and configures its own Dart native compiler to generate a hardware-optimized application for the ARM architecture.
Please mark down: Flutter’s desktop support is feasible as a beta release. It means, it still has some feature gaps. All though, programmers can experiment with the beta snapshot of the desktop support on a secure channel. Programmers can also install existing plugins that support macOS, Windows, or Linux, or they can also create their own.
Flutter for the web gives the same experience on the web as it offers on mobile. In other words, you can create applications for Android, iOS, and the browser from the one codebase.
As it is stated on the official Flutter website, Flutter’s web support is most handy in the following cases-
- Progressive Web Apps(PWA)
- Single Page Applications (SPA)
- Existing Mobile Applications
Since Flutter offers its own widgets, the app has a great look and feel.
Flutter was created by a Google team. But since it is an open-source project, both Google and the Flutter community contribute equally to its development.
If you look at Flutter’s history, its first beta release was in February 2018. In December 2018, Google released Flutter 1.0, and it has been considered as a new milestone for the technology. And its newest version Flutter 2.2.0 was released in May 2021.
You can see that Flutter has rapidly moved from its beta version to its final stage. It states that the team has actively and enthusiastically worked on making Flutter stronger and more resilient by giving priority to stability, performance, and quality.
Popular Apps Created With Flutter
- Xianyu app (Alibaba)
- Hamilton app
- Google Ads app
- eBay Motors app
- Groupon
- Stadia
- Philips Hue
- Baidu Tieba
A Quick Go Through: React Native
React Native is an open-source mobile app substructure that makes use of JavaScript. It is a Facebook escorted native UI framework drawn on React. JS. is an open-source platform and was at the top in popularity in 2018.
React Native is a useful framework for-
- Cross-platform development
- For creating mobile applications through JavaScript language
- For developing applications on both Android and iOS with a single codebase.
- Utilizing the same design as React.
Please mark that, React Native applies “components” that are akin to Widgets in Flutter. Plus, applications designed using React Native are not mobile web apps. React Native takes advantage of similar elementary UI building blocks as in iOS and Android Apps.
If we see the maturity of React Native, it started its journey as an internal Facebook project during the summer of 2013. In January 2015, the preview of React Native 1 was released, and in March 2015, React Native was officially launched.
Facebook has announced that React Native is open for use and is available on GitHub.
Looking at the history of GitHub, it is clearly understood that React Native is a senior to Flutter, and it has a bigger community.
Popular Apps Created With React Native
- Fb Ads Manager
- Skype
- Tesla
- Bloomberg
Pros And Cons: Flutter vs React Native
For the comparison between Flutter and React Native, it’s crucial to know their advantages and disadvantages.
In this segment, we will take a look into the pros and cons to know more clearly about both platforms.

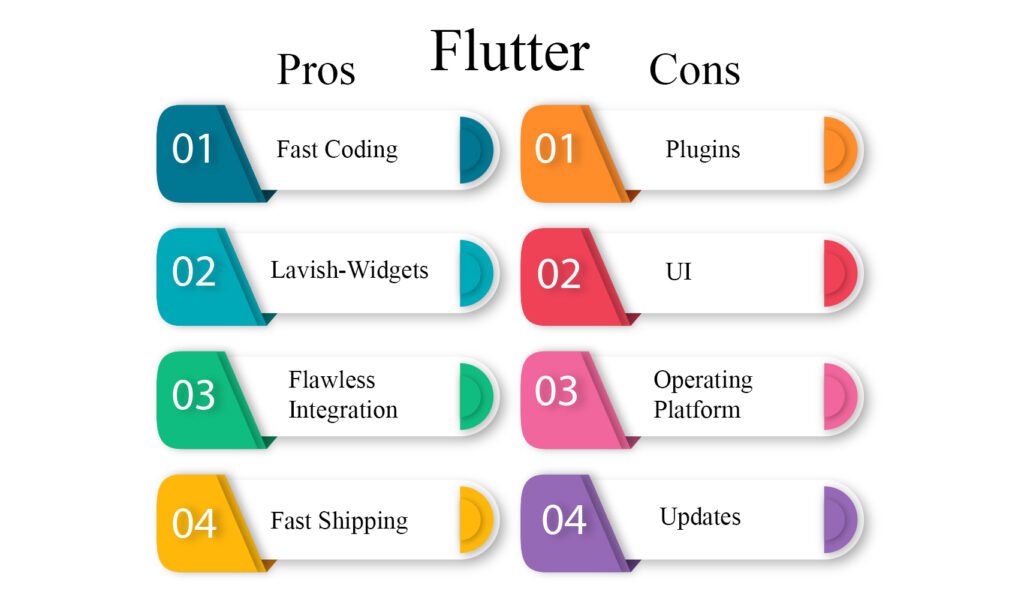
Pros of Flutter
1. Fast Coding: Fast coding and hot reloading is one feature of Flutter that indicates changes without even leaving behind the application state.
2. Lavish-Widgets: Flutter offers lavish widgets that follow the protocols of iOS (Cupertino) and Android (Material Design).
3. Flawless Integration: In Flutter re-writing, the code is not required as it can easily link with Java for Android and Swift/Objective C for iOS.
4. Fast Shipping: It offers fast iteration cycles and saves plenty of development time as testing is only needed for one codebase.
5. Codesharing: In Flutter can be written and can be shared across different platforms easily and quickly. Therefore, it is perfect for MVP design.
Cons Of Flutter
1. Plugins: Libraries and tools are quite imposing, still it is not as impressive as React Native.
2. UI: In the User Interface there are issues in Vector graphics and animation support while manifesting the plugins on time.
3. Operating Platform: It is not compatible with developing apps for Android Auto, CarPlay, or WatchOS.
4. Updates: Flutter act up to instantly push updates and patches into applications without going through the typical release processes.
Pros Of React Native
1. Native Rendering: React Native uses a host platform to natively display APIs without the requirement of HTML or CSS.
2. Performance: It converts the markup of any app to copy attested User Interface elements and still manages to give high performance.
3. Ecosystem: React Native uses rich ecosystem and User Interface libraries to mechanically re-furnish the application appearance with each of the state changes.
4. Debugging: It gives availability to intelligent debugging tools and for error reporting.
5. Hot-Reloading: React Native allows hot restock to add additional codes directly in the live application.

Cons Of React Native
1. UI: There are chances that the Native rendering of APIs will not support some native UI elements, and it makes the User Interface look a little offbeat.
2. Tools: The third-party libraries that are used for implementation are often outdated.
3. Performance: React Native does not support collateral threading and multi-processing, and it results in moderate performance.
4. Debugging: The chrome debugger in React Native can be a little inconvenient to edit, and inspect.
Flutter vs React Native: Performance Comparison
The difference between Flutter and React Native performance is quite open to debate. The supporting community of both Flutter and React Native are divided over the performance when it comes to React Native vs Flutter.
This is mainly because everything about Flutter and React Native looks great in terms of speed and swiftness.
Nonetheless, React Native has also undergone some disapproval for its performance because of the association of native extensions and third-party libraries.
With that being said, the Flutter application is quite good in performance in contrast to React Native. Because it does not require any link to communicate between the native extension because of the default accessibility of native elements.
Flutter makes use of the Skia graphic library, which allows the User Interface to be redrawn every single time with each change in the app view.
As mentioned above, React Native is low in performance as compared to Flutter.
Flutter vs React Native: Architecture Comparison
Skia in Flutter
The Flutter framework uses Skia. it is a 2D graphics rendering library and a dart language in a platform-specific shell. It assembles Dart’s source code way ahead of time, thus creating native code. The code in Flutter is speedy and elegant and it integrates flawlessly with iOS or Android.
Flux in React Native
React Native uses the flux architecture from Facebook, but it also needs a Javascript tie to amalgamate. It is a bit inconvenient that makes the app design a bit slower than the Dart, and this is an important difference between Flutter and React Native.
React Native vs Flutter: Installation Comparison
Flutter: Slow Installation
To install Flutter, you have to file transfer the binary for any specific platform you select from GitHub.
And if you are downloading Flutter for macOS, there’s one additional step- an additional.zip file that has to be downloaded and joined as a PATH variable.
This is one major difference between Flutter and React Native, making it slower to install.
React Native
When it comes to installation, you will definitely love React Native. Installation in React Native is seamless with the use of node package manager only if you have a good understanding of JavaScript.
However, both of the programs are devoid of one-line installation and a native package manager for OS.
So, in React Native vs Flutter, we will pick out React Native every time.
Flutter vs React Native: Quality Assurance
Flutter
Like other platforms developed by Google, Flutter offers several integrated quality and control testing features. You can easily test individual widgets or can easily run integration tests. All these properties come on board in Flutter. In addition to this, it offers lots of in-detail testing.
React Native
This platform is bitterly low in the integrated test feature. Programmers can fill in this gap through third-party frameworks like Detox and Jest.
So, in quality assurance comparison in Flutter and React Native, it is clearly a draw. Because both work equally in their own way.
Flutter vs React Native: Community Support
Flutter
In a difference between Flutter and React Native on ecosystem size, Flutter will lose every single time. However, the community of developers using Flutter is growing spontaneously.
According to Stack Overflow’s survey, 75.4% of people actively show interest in the Flutter program, and 62.5% of programmers show interest in React Native platform.
Moreover, with the continuous investment from Google Flutter, the substructure will continue to grow.
React Native
Since 2015, React Native has gained enormous popularity because of the ease of it JavaScript programming language. At present, RN has more than 10,000 developer communities and a huge online database of tutorials.
We can say that React Native is not only a framework but a tribe. So, here the scale bends towards React Native in comparison to Flutter.
Flutter vs React Native: Final Showdown

In the comparison of React Native vs Flutter: both the programs are relatively young and thus cannot be labeled as mature for now.
Therefore, unpredictable performance drops can occur at any time. Moreover, both are actively improved by the lead programmers and developers community.
So when one should choose the RN or Flutter framework. Let’s see!
| Choose Flutter | Choose React Native |
| The application will experience a heavy load on CPU/GPU. The User Interface will require a lot of modification. There are possibilities that the application will go beyond smartphones. Best fit for developing wearable and embedded devices and vehicle infotainment systems. | The application will make use of visual representations of UI native elements. The development team of your option is fluent in JS/React/RN. The application is relatively simple and light in weight. It is only mobile/web-based. |
In this review between Flutter and React Native, the comparison has been done point by point and class by class.
After overall comparison, if you ask, which Framework wins?
Then my answer will be-it depends.
The Future Of Flutter And React Native
In 2022 there are a lot of advancements in both frameworks, mainly due to the improvements made in 2019 and 2020.
Like, Flutter launched its version 2.8 at the end of 2021, which includes several new features such as improved tracing feature, advanced ecosystem, enhanced web platforms, improved performance, enhanced memory footprint, Dart, Reduction in startup latency, and many more.
For React Native also, there are many news and upgrades to share. In the upgraded version of React Native, some of the new improvements are- fast refresh, hot-reloading, CocoaPods support, added windows dimensions, and they have also announced to create a better GitHub Repository.
Final Thoughts
Flutter vs React Native, or React Native vs Flutter, the conclusion is, there is no universal answer for a better program. Each project has its own unique demand. Therefore, which framework to choose, will entirely depend on the project demand and the business needs revolving around it.
However, in general terms, Flutters is best for bigger applications and applications that demand native programming. Thinking about React Native, it cannot be denied that it is great for applications that can benefit from its broad developer community and plug-and-play modules.
There are some other specific issues that we have to consider like, if a project requires 3D, Flutter cannot support that. Also, React Native should be avoided if the project needs custom communication through Bluetooth or to design an app for Android only.
Now, you must have understood that there is a lot to review while making comparisons between Flutter and React Native.
FYI, cross-platform app development is where Extern Labs Inc holds specialty.
So, if you are searching for experienced developers to assist you in creating and launching a project from the very first step or help your main team with any specific feature? Contact us, we will be glad to assist you.
Thank you for Reading!